RS Components Design System
Project overview
Having experienced an increase in the number of design team members, it became apparent that there was a need to standardise the design guidelines, common components used across the site and the process associated with designing and establishing new components. As I’d been one of the key drivers for similar projects in previous roles, I took the opportunity to utilise these learnings at RS.
Details of process
I started by gathering the brand guidelines that had been outlined by the marketing team and conducted a lot of ‘competitor’ research, to get a good understanding of the frameworks used by other, more established design teams (Google, GDS, IBM were key standouts) in order to provide a clear direction of what to aim for. This then allowed me to start forming a list of core atoms, components and patterns I needed to create as part of the project.
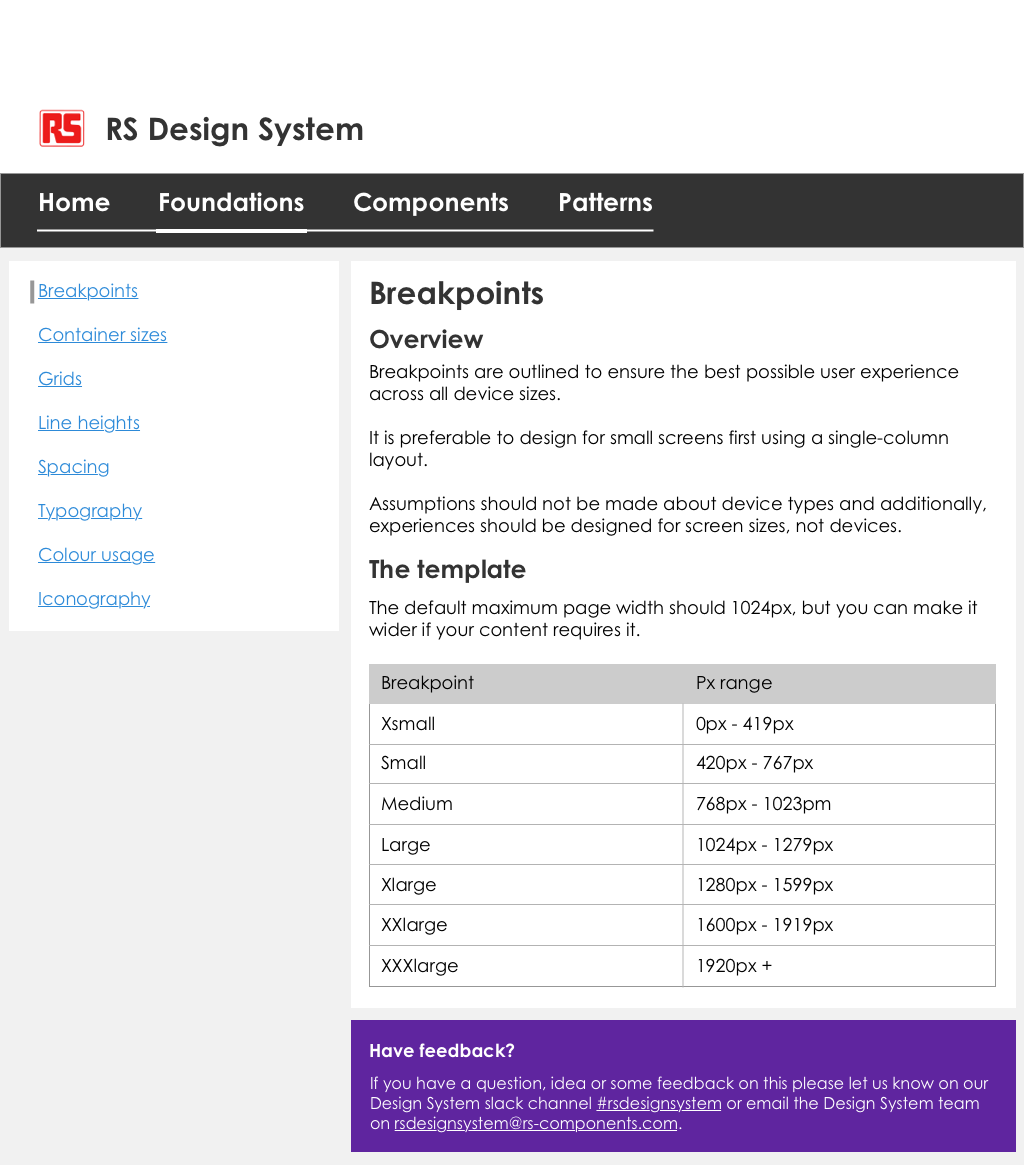
Once this had been done, I started to document all of the required elements in a Sketch project which covered fundamental things from breakpoints and grids, right up to patterns and a proposals for how an online version of the Design System IA should be structured and subsequent page designs.
This work was done in collaboration with the Head of Development to ensure that this wasn’t only appropriate for designers but could also be scaled, to include a repository for developers to use, to save time and reduce the potential for differences in designs and end solutions.
Outputs