TUI Wellbeing Hub
Project overview
In response to the pandemic, the HR Director at TUI wanted to refresh the approach to the wellbeing of colleagues, aligning the newly devised strategy to ‘normalise conversations around wellbeing’, with an update to the information and resources available to colleagues. One of the main areas to address was the Wellbeing intranet site. Due to my well known passion for wellbeing and historical collaborations with HR on other projects, I was keen to contribute in transforming a complex, confusing and barely used area of the intranet into something easy to use, that demonstrated the care of TUI to it’s employees.
Details of process
Initially, I began with gathering requirements from HR colleagues and stakeholders. This consisted of 1-on-1 interviews and holding focus groups, to really understand the intentions of the project and pin point the tone of what we were trying to convey.
I then moved on to a piece of discovery work, interrogating analytics, competitor benchmarking, understanding the technical limitation of the intranet CMS and performing user research. Following the discovery process, I started to assess where there were areas we should maintain and areas we needed to focus on developing. With these key areas to address, I moved on to proposing a new information architecture and started sketching out some preliminary ideas for how we could tackle each of these key points. After presenting these ideas to key stakeholders, I then moved on to refining these preliminary sketches into an interactive prototype, ready for user testing. I consolidated the sketches into two key landing page variants that consisted of the same information, just structured slightly differently.
Once the prototypes were ready, I went on to design the test plan and script for the first round of user testing, recruited participants and conducted the sessions. Upon completion, I created the report using my findings, refined the best performing prototype to factor in the testing feedback and ran a second round of user testing.
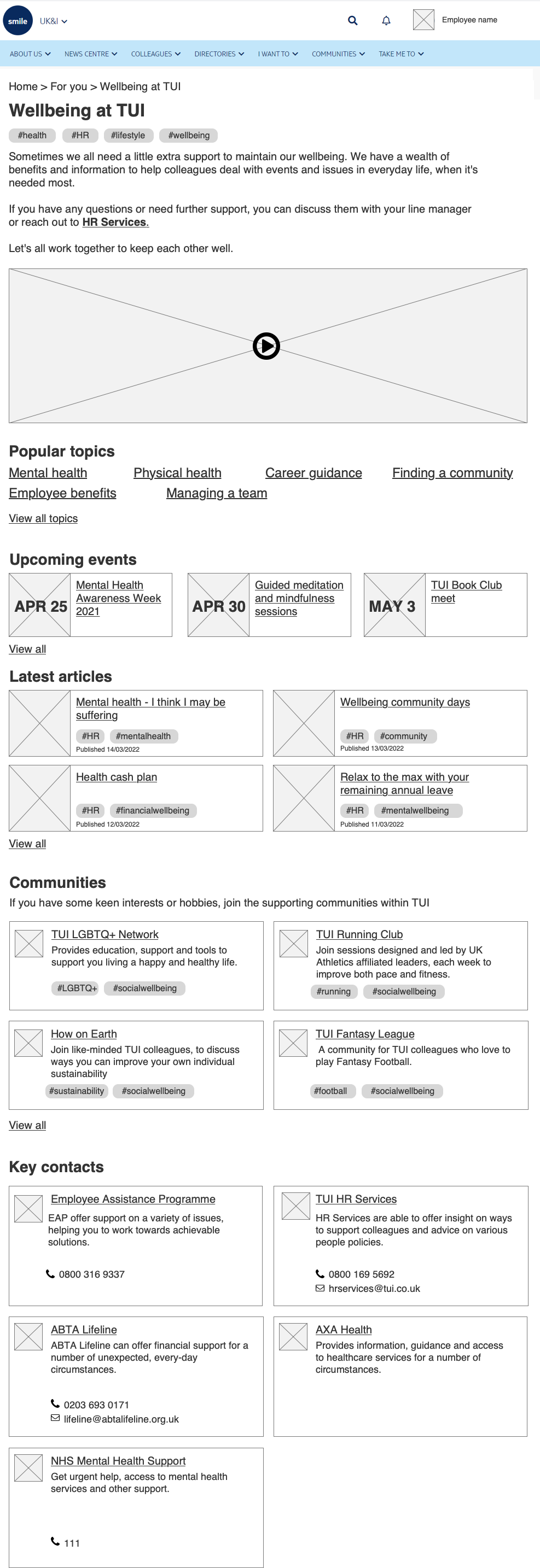
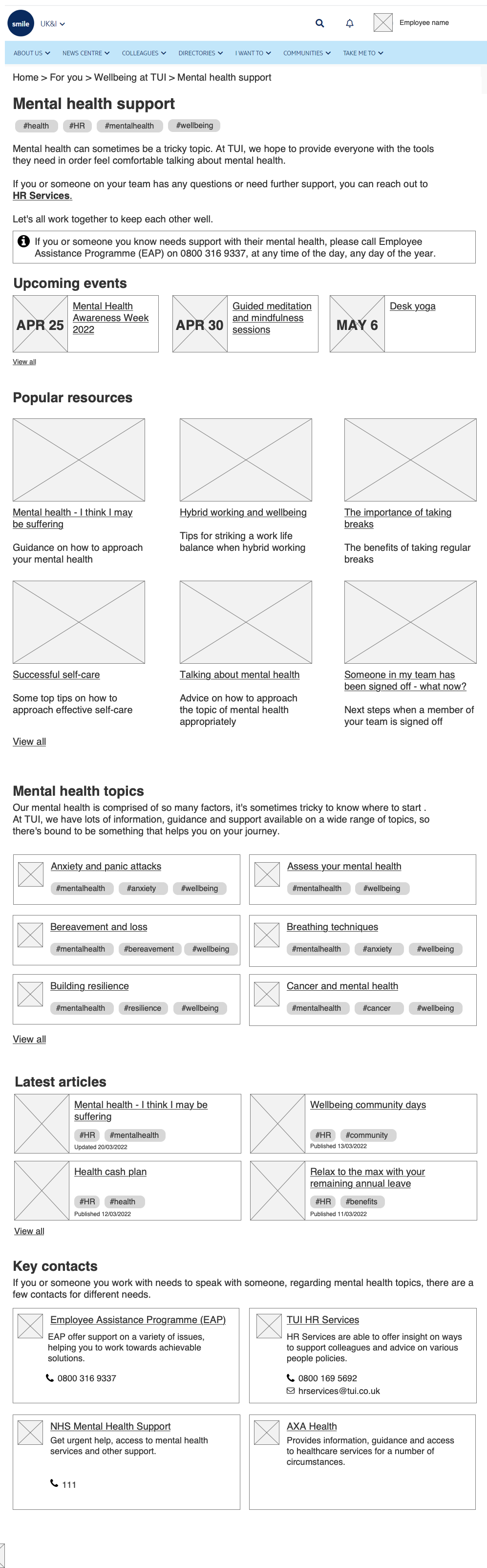
The final stage was the process of adding in any final tweaks, presenting them back to key stakeholders and handing over the wireframes to the UI designer.
Outputs